این که بدانیم خوانندگان صفحات وب چطور در عرض چند ثانیه صفحات ما را مرور میکنند بسیار مهم است.
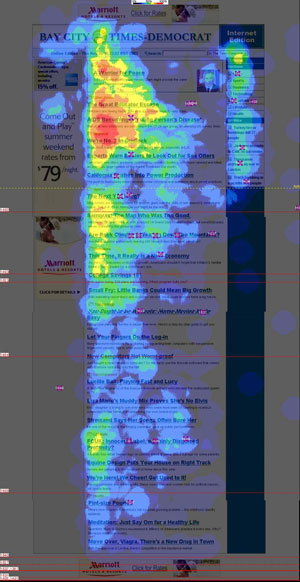
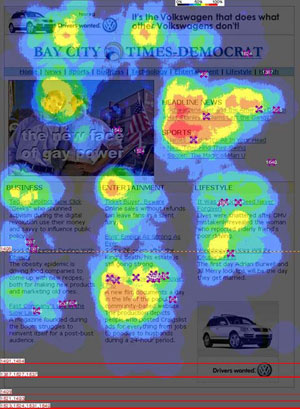
در یکی از تحقیقات صورت گرفته برای حرکت چشم، مشخص شد که 232 کاربر صدها صحفه وب را با الگویی شبیه به حرف F میخوانند که همراه با سه مولفه برجسته است:
1. کاربران ابتدا در یک حرکت افقی چشم بخشهای بالایی صفحات را میخوانند. این حرکت قسمت بالایی حرف F را تشکیل میدهد.
2. سپس با یک فاصله کوتاه؛ حرکت افقی دوم انجام میشود که معمولا بخشهایی از فضای قبلی که خوانده شده نیز در این حرکت گنجانده میشود. این حرکت قسمت میانی حرف F را شکل میدهد.
3. در آخر هم آنها شروع به مرور سمت چپ محتوا کردهاند که یک حرکت عمودی را مشخص میکند. در بعضی از کاربران این حرکت آرام و با تاخیر بوده و در گروه دیگر باز هم این حرکت سریع بوده است.

البته همیشه خوانندگان از این الگو استفاده نمیکنند و گاهی خوانندگان بعد از حرکت عمودی یک حرکت افقی هم دارند که این الگو شکل حرف E را تشکیل داده است.
گاهی هم آنها صفحه را به سرعت مرور میکنن که در این حالت الگویی شبیه به حرف L را شکل میدهد.
الگوی F و نکاتی که نباید فراموش کنیم:
کاربران وب مطالب صفحات شما را کلمه به کلمه نمیخوانند. آنها صفحات را مرور یا به عبارت بهتر اسکن میکنند.
دو پارگراف اول باید مهمترین بخش مطلب شما باشند. بنابراین اگر خوش شانس باشید و در میان صفحات وب دیده شوید؛ نباید الگوی F را فراموش کنید تا شاید بقیه مطلب خوانده شود.
عنوانها، پاراگرافها و بولتها مهمترین بخشهایی هستند که اگر خواننده به حرکت سوم چشم رسید و خواست متن شما را به شکل عمودی ببیند، برایش مهم خواهد بود.(اولویتهای سه گانه زیر)

تبلیغات
مطالعات نشان داده که کاربران اغلب آگهیهای باز شونده در پنجرههای مستقل(popups) را میبندند و یا شاید حدود چند ثانیه آگهی را ببینند که این امر با طراحی و فرمت آگهی رابطه مستقیمی دارد.
اما شاید سمت راست سایت جای مناسبی برای صفحات آگهی نباشد. ضمن اینکه مشخص شده که آگهیهای متنی حدود 7 ثانیه و بقیه نزدیک به 2 ثانیه دیده میشوند.

همچنین اندازه آگهی در شانس دیده شدن آن تاثیر دارد و این بدان معناست که آگهیهای بزرگتر بیشتر دیده میشوند.
اندازه عکس
اندازه عکس نیز در حفظ کاربر بروی صفحات وب تاثیر گذار است. عکسهای بزرگ و واضح طرفداران بیشتری در دنیای وب دارد و کاربران مکث بیشتری روی آنها انجام میدهند.

در بیشتر سایتها از یک قالب از پیش تعیین شده استفاده میشود که عکسهای صفحه اول اغلب از 230*210 پیکسل بزرگتر نخواهند بود. ضمن این که نباید فراموش کرد که بیشتر مردم بروی عکسها کلیک میکنند.
پاراگرافهای کوتاهتر به مراتب بیشتر از پاراگرافهای بلند دیده میشوند. خیلی از سایتهای خبری مطالب خود را به تنهایی و در یک متن بلند و یک ستونی ارائه میدهند ولی سایتهایی بیشتر مرور میشوند که از دو یا سه ستون درکنار هم و پاراگرافهای کوتاه استفاده کرده باشند.
اما برای مطالب منفی بهترین جا قسمتهایی بالایی صفحه اصلی است. این مطالب بهدلیل مضمون متمایزی که دارند خود به خود؛ دیده میشوند، پس بهتر است آنها را در سمت راست قرار دهیم و سمت چپ را برای سرمقاله و یا حتی آگهی نگه داریم.
اگر چه هنوز مطالعه جامعی در مورد صفحات و کاربران فارسی زبان که مطالب را از سمت راست به چپ میخوانند، صورت نگرفته است، اما به نظر میرسد الگوی F با دو حرکت افقی و یک حرکت عمودی نیز در این صفحات صدق کند.
F-Shaped Pattern For Reading Web Content