اندی راتلج را میتوان به عنوان نظریه پرداز گرافیک وب سایت شناخت. او مدیر سایت unti است و در مقالهای ساختار دو وب سایت CNN و USA TODAY را به چالش کشیده است.
مثل خیلیهای دیگر وقتی دیدم سایت CNN طراحیاش را عوض کرد تعجب کردم. چون معتقدم کمتر وب سایتی توانسته با تغییر ساختار خود در جذب مخاطب موفقتر عمل کند.
عرضه واضح اطلاعات، آن چیزی است که سایت های خبری به واقع به آن نیاز دارند. در حقیقت اجزا و المانهایی که در طراحی جدید CNN بکار رفته، ساختاری را شکل میدهد که دوست دارم آن را ساختار آرام معرفی کنم.
ساختار آرام هنگامی شکل میگیرد که شما بر المانهای ساختار توجه کنید. المانهای ساختاری که شامل؛ باکسها، خطوط، بولتها، رنگ المانها و... و.
بکارگیری این ساختار در نمایش بهتر محتوا موثر است.
با یک نگاه سریع به اجزا و طراحی جدید سایت CNN میتوان ساختار آرام را در آن دید. وقتی محتوا برای شما ارزشمند است و دوست دارید که مخاطب شما جلب محتوا شود، بهتر از ساختار آرام استفاده کنید.
برای ساختن صفحاتی با این ساختار باید از اجزا و المانهایی با وضوح پایین در صفحات استفاده کنیم. در حقیقت موارد فراوانی هستند که در کنار یکدیگر این ساختار را بوجود میآورند. در این مطلب به برخی از آنها اشاره میکنیم.
برای مقایسه از دو سایت CNN و USA TODAY که به بازنگری تازهای در ساختار خود داشتهاند استفاده میکنیم. CNN در این تغییر به موفقیت خوبی دست پیدا کرده است.
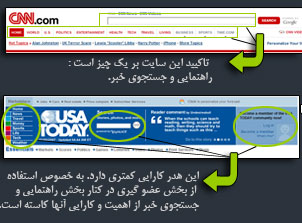
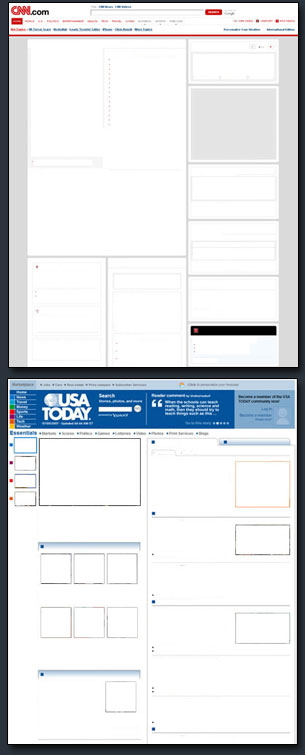
به صفحه اصلی CNN نگاه کنید و بعد به صفحه خانگی USA TODAY . شاید به نظر شما صفحه اصلی USA TODAY با ترکیببندی شلوغ و به هم ریخته این صفحه خیلی وحشتناک نباشد. اما به این نکات توجه کنید:

- اول از همه به ساختار و ترکیب بندی هدر صفحات توجه کنید. توجه کنید که CNN به چه چیزی تاکید دارد: راهنمایی و جستجوی خبر. در عوض هدر USA TODAY ترکیبی شلوغ و خسته کننده را انتخاب کرده است.
- سه بخش در هدر USA TODAY قرار دارد. راهنمایی، جستجو و عضویت در سایت. چیزی که باعث شده هدر این سایت ناکارآمد تر از هدر سایت CNN باشد.
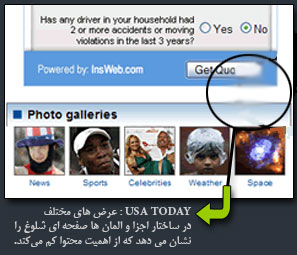
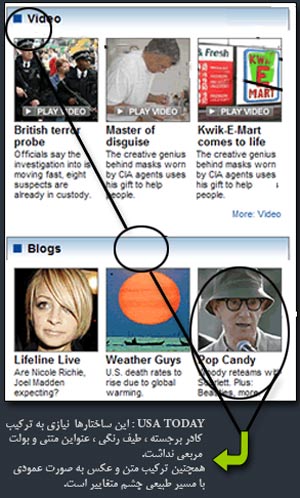
- USA TODA- در بخشهای مختلف از ترکیب متن و عکس استفاده کرده که در بخشهایی این ترکیب عمودی است و در بخشهایی افقی. شاید این اتفاق خیلی مشکل ساز نباشد ولی استفاده مکرر از ترکیب متن و عکس با حالات متفاوت در بخشهای مختلف صفحه از نمایش خوب مطالب کاسته است.

در عوض CNN در ترکیب متن و عکس بهتر عمل کرده است. آنها بیشتر به سازگاری محتوا و عناصر ساختار توجه کردهاند. این ترکیب ظاهری برای CNN نمایش واضحتری در پیداشته است.

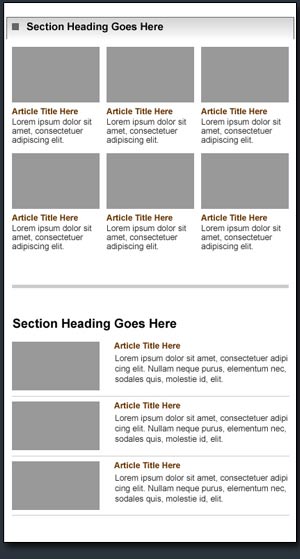
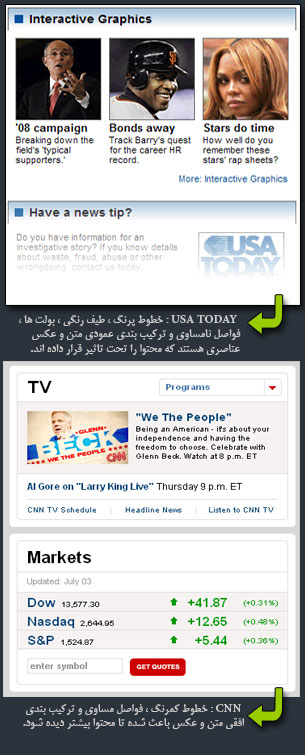
در مثال زیر نشان داده شده چطور ترکیب های عکس و متن میتوانند در خواندن متن کمک کنند یا چشم را خسته کنند.

در مثال بالایی شما احتیاج دارید که مدام چشم خود را به بالا و پایین حرکت دهید. در نتیجه برای خواندن هر کدام از بخشها باید انرژی بیشتر مصرف کنید. بالعکس در مثال پایینی که از ترکیب بندی افقی استفاده شده چشم شما میتواند بدون حرکت بخشی زیادی از ترکیب بندی عکس و متن را ببیند و خستگی کمتری دارد.
فضای سفید
هنگام چینش صفحات باید توجه بسیاری به عرض و ارتفاع و فواصل بین هر ستون کرد. در بخشهای افقی توجه به فضای سفید لازم است ولی در بخش های عمودی توجه به این موضوع برای ساختاری آرام بسیار مهمتر است. در ساختار آرام فضاهای مساوی بین عناصر صفحه باعث میشود که بکگراند یا پشت صفحه حذف شود و بیشتر محتوا صفحه دیده شود.
برای آنکه به تفاوت این دو ساختار در نمایش محتوا بییشتر پی ببرید به مثال زیر توجه کنید.

به کنتراست بالا، فواصل نامساوی و بافتهای USA TODAY توجه کنید که چه میزان با ساختار CNN با کنتراست پایین و فضاهای سفید مساوی متفاوت است.

به نظر می رسد که در USA TODAY ساختار و محتوا برای دیده شدن با هم رقابت میکنند در حالی که در CNN تلاش میشود که متن بیشتر از هر چیزی از صفحه دیده شود و جدا باشد.















